Documentation
Learn how Polypane improves your workflow
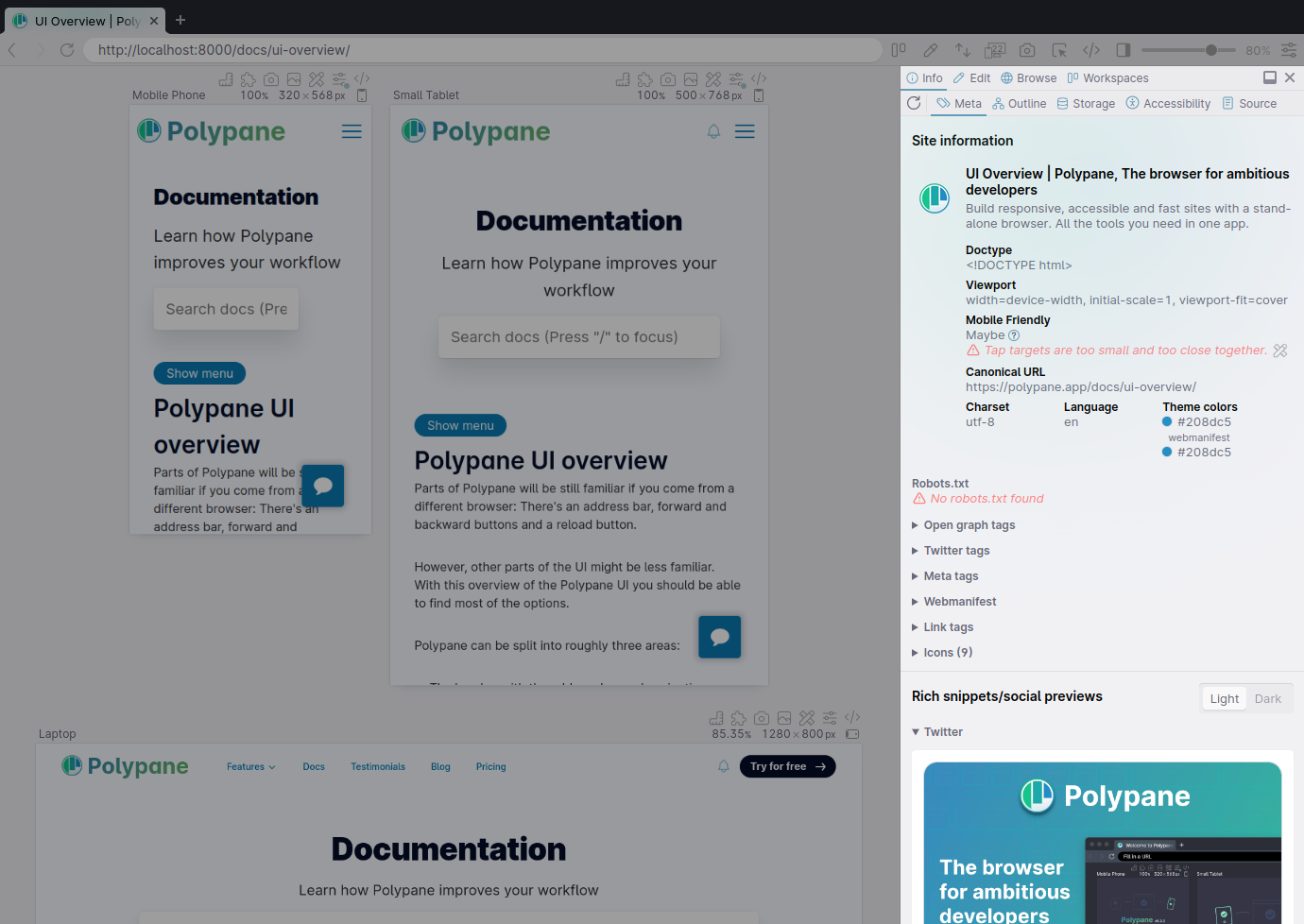
Intro to panel
The Polypane panel is where you can find a ton of information on your page as well as ways to inspect and edit the page.
You can open it with ⇧ ⌘ p, by selecting "Toggle Panel" in the "View" menu or by clicking the Open Panel icon in the address bar.

Customizing the Panel location
Drag the side of the panel to resize, or click the panel icon in the top right of the panel to switch between having the panel on the right side, the bottom, the left side or detached in its on window. You can also right-click the side panel icon in the address bar to pick where the Panel should open.
The panel is divided into four main tabs: Info, Edit, Browse and Workspaces.
Info tab
The info tab has panels that give you information about the structure and contents of your website, letting you see the page in new ways.
Meta information
The Meta information panel gives you insights into the non-visual aspects of your website and generates social media previews.
Outline
The Outline tab shows you various outlines of your page like a list of headings, links, images or landmarks, along with checks for valid structures, broken links and more.
Storage
The storage panel shows you the data saved in localStorage, sessionStorage and cookies. You can also edit their values in this panel.
Accessibility
Runs a full accessibility audit on the current page to quickly find any glaring issues.
Source
Show the generated HTML source along with HTML validation.
Edit tab
The Edit tab is where you go to inspect and edit the content of your page.
Elements
The elements panel lets you inspect and edit elements in all panes at once.
Console
The Polypane console is a combined console that lets you see console messages and send console commands in all panes at once.
Live CSS
With the Live CSS functionality in Polypane you can quickly style elements in all panes at once using CSS or SCSS.
Devtools
The devtools panel lets you use the Chromium devtools for individual panes.
Browse tab
The browse panel lets you show any other website opened alongside your workspace, letting you have your documentation or design system open without having to tab back and forth. It also gives you quick access to various handoff tools.
Workspaces tab
Manage and switch between your saved workspaces, use the default workspaces or export your workspace to share with your team or include it in your repository.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
