Documentation
Learn how Polypane improves your workflow
Workspaces
Workspaces allow you to save your favorite sets of panes and switch quickly between them. For example, you can have your device lab saved in one workspace, and your desktop sizes in another. Polypane comes with a default set of workspaces based on popular device sizes and CSS frameworks.
You can manage your workspaces by using the Workspace panel. This will show you a visual overview of your workspaces and let you save, restore, import and export them.
Each of your custom workspaces come with a number, 1 through 9, that make it easy to save and restore them with a keyboard shortcut. To save your current set of panes into a workspace, press ⇧ ⌘ 1-9 where the number is the workspace you want to save it to. To apply a workspace, press ⌘ 1-9.
Applying a workspace will automatically switch you over to a multi-pane layout if you're not already in one.
Set a new default workspace
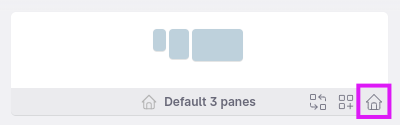
Polypane uses the three pane workspace for each new tab. If you want to change that you can set any workspace as the default set of panes for a new tab by clicking the "home" icon for that workspace.

You can also set any full tab as the new default new tab. Configure your current tab the way you like, then use "Set current tab as homepage" in the global File menu. This includes not just the panes, but also the URL, sidebar, layout and other tab settings.
Using existing workspaces
Polypane workspaces are exportable and shareable, and there are multiple ways to get a workspace without creating one yourself.
Built-in workspaces
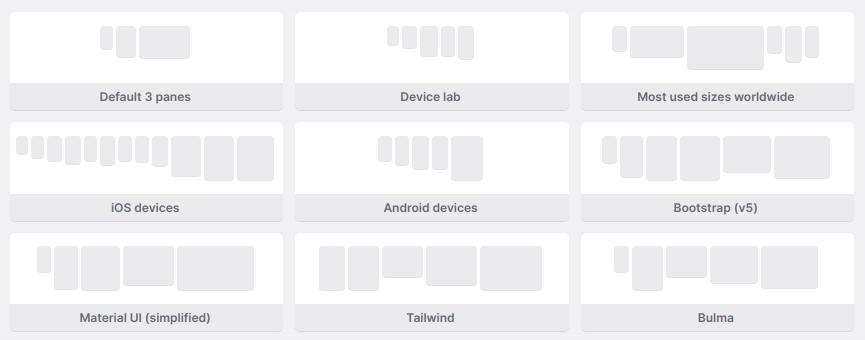
Polypane comes with 9 built-in workspaces, available in the Workspace management panel.

They are:
- Default: 3 panes: The three panes Polypane starts with.
- Device Lab A split of iOS and Android devices.
- Most used sizes worldwide The top 6 most used viewport sizes based on global stats
- iOS devices All iOS devices
- Android devices 5 Android devices
- Bootstrap The default Bootstrap breakpoints
- Material UI The default (simplified) Material UI breakpoints
- Tailwind CSS The default Tailwind CSS breakpoints
- Bulma The default Bulma breakpoints
Workspaces based on Google analytics
The best dimensions to use are the ones that are actually used by your visitors, so we created a small online tool that will let you generate a workspace from your most used browser dimensions according to Google Analytics. Visit it here: Workspace creator.
Downloadable workspaces
You can download and import new workspaces from anywhere, making it easy to share workspaces with your team. See Workspace management for more on that. Though Polypane ships with a few default workspaces, there's always other useful workspaces. Below are a few additional ones:
- Chakra UI - Breakpoints for the Chakra UI framework.
- Foundation - Breakpoints for the Foundation CSS framework.
- Ionic - Breakpoints for the Ionic framework.
- Mantine - Breakpoints for the Mantine framework.
- Materialize - Breakpoints for the Materialize framework.
- Open Props - Breakpoints for the Open Props framework.
- Semantic UI - Breakpoints for the Semantic UI framework.
- Skeleton - Breakpoints for the Skeleton framework.
- UIKit - Breakpoints for the UIKit framework.
- Halfmoon - Breakpoints for the Halfmoon framework.
- Webflow - Breakpoints for Webflow.
For a full overview check our blog article CSS breakpoints used by popular CSS frameworks
External Workspaces
Here are some workspaces created by others:
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
