Polypane is the fastest way to develop amazing sites with Tailwind CSS
A stand-alone browser for web developers and designers that makes you five times as productive and helps you build better websites and apps.
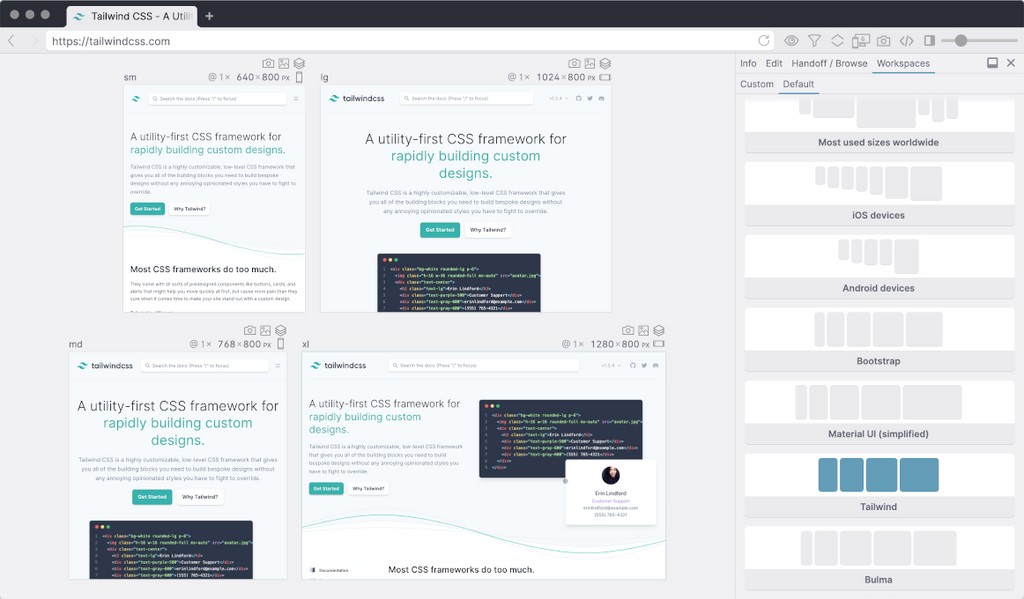
Develop in multiple viewports at the same time
Polypane shows your site in multiple viewports at the same time, so you never have you resize your browser.
All your actions like scrolling, hovering, clicking and keyboard input are synced between all viewports.
Built-in Tailwind CSS breakpoints
Use the built-in Tailwind CSS breakpoints so you instantly get an overview of your site.
Using custom breakpoints? No problem, Polypane automatically detects those and makes panes with a single click.

Add, edit and remove classes at lightning speed.
Apply Tailwind CSS classes to elements in all panes at once. See the effect on all screens at the same time.
Polypane automatically suggests classes from your CSS and HTML, and expands the class editor so you can see all your classes at a glance.
Always have the Tailwind CSS docs at hand
With the Tailwind CSS documentation or your favorite Tailwind CSS cheatsheet in our side browser you never have to look far when you're looking something up.
Dark mode media query ready
Develop your site in light and dark mode at the same time, both in view and synced together. There is no faster way to build sites with dark and light mode.
Also works for reduced motion, color gamut and reduced data media queries!
Let us reload the CSS.
With built-in live reloading it doesn't matter if you have a hot-reloading setup or not. Polypane gives you live updating CSS without page refresh regardless of your stack.
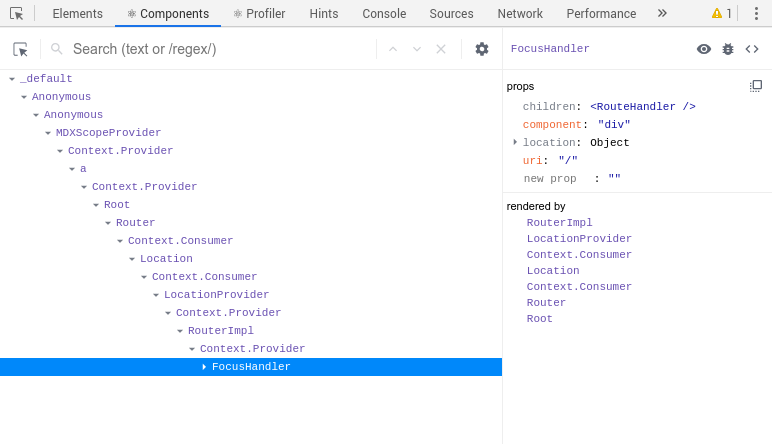
Your favorite DevTools extensions
Install and use your favorite devtools, with support for React DevTools, Vue.js DevTools, Redux DevTools, Angular, Svelte and many more.

How Red Pixel Themes develops three times faster with Polypane
"The biggest benefit we got by using Polypane was way shorter dev time. What we used to do in 1 hour in Chrome took 20 minutes in Polypane. It was that good."
Polypane has hundreds of features:
Developers and designers love Polypane
Here's what they have to say:
It is convenient seeing your work in multiple responsive views at the same time. Love it, 💯

This thing is FAST and the synchronized scrolling works amazingly. Prepare to be impressed.

Using Polypane and woah this is awesome! It’s really slick and fast! I was just 5 minutes in and I already fixed a bug.

Build Tailwind CSS sites. 5x as fast.
Polypane makes developing Tailwind CSS sites fast, easy and fun.
Start Your Free Trial