Documentation
Learn how Polypane improves your workflow
Workspace management
The "Workspaces" tab in the panel gives you a visual overview of your workspaces, split into the default built-in workspaces and your custom workspaces.
Default workspaces
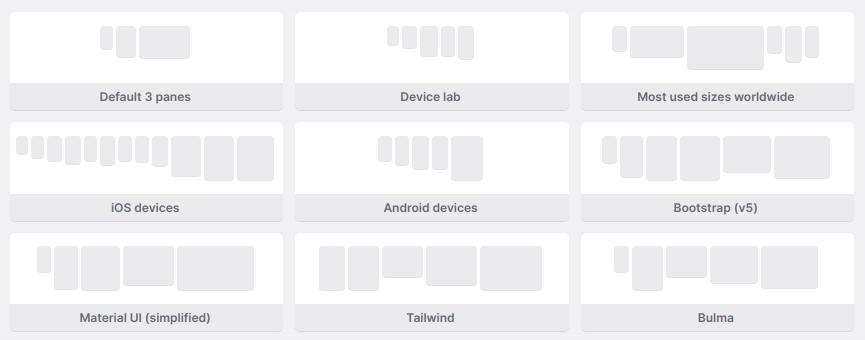
In the default workspaces tab we have listed some often-used workspaces like device lab, iOS devices, default breakpoints for popular CSS frameworks like Bootstrap, Tailwind and Bulma and a workspace with the most used sizes world wide.

Custom workspaces
Custom workspaces let you store your current set of panes for later use. Click on an empty workspace to save the current set of panes to it (or click the same icon to overwrite).
Each workspace will show a visualization of the panes in it, a number (That you can use to quickly switch to it: press ⌘ + the number), a place to give the workspace a name, and a set of icons. The first icon will replace the current set of panes with the chosen workspace (just like clicking the visualization itself). The second will add the workspace to the current tab. The house icon will set these panes as the default for new tabs.
The arrow down icon will overwrite this workspace with the panes currently in use.
Click the three-dot icon to show import and export buttons, as well as the empty button that lets you clear the workspace.
Sorting
To change the ordering of your workspaces, or to change which workspace is assigned to one of the shortcuts ( ⌘ 1-9 ), drag and drop them by their number:
Importing and exporting
When you export a workspace they get stored as a .ppws file that you can share with your team or include in your repository. Import this .ppws file to load/overwrite a workspace.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
