Documentation
Learn how Polypane improves your workflow
Intro to panes
In Polypane, each viewport is called a "pane", and each pane shows the same page, with your interactions being synced across all panes. Each pane can have a different width, height, zoom level and various other properties.
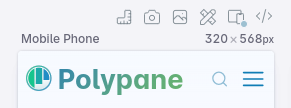
The pane header
The pane header is where you can configure all the settings of that pane.

You can rename a pane, or set a different device preset by clicking the name of the pane (be default, this is "New pane").
At the right side of the pane header you will find a row of icons that let you activate all sorts of additional features and tools for each pane. From left to right these are:
- Rulers, grids, columns and row overlays
- Integrations
- Screenshots
- Image overlays
- Debug tools
- Emulation settings
- Devtools
Resizing panes
Below that row of icons is where you can change and update the width and height of a pane. Each pane can be resized in a number of different ways like drag and drop, using device preset or using workspaces. Read more on the Sizing panes page.
In the focus layout the Quick switcher lets you switch between the panes you have in the horizontal layout or between the CSS breakpoints.
Active pane
When you click into a pane, a blue border is shown around the pane to indicate that it is the currently active pane.
When a pane is active, keyboard input (like space and arrow keys) are sent to the pane rather than to the browser. To clear this, press esc.
Info bar
At the bottom of a pane we can show various buttons, though they are only visible when applicable:
All of these can be turned on and off in the global settings in the top right of the app.
Console stats
Console stats can be turned on in the global settings in the top right of the app by clicking "Show Console Stats per Pane".
When it's turned on, the bottom left of each panel automatically shows counters for console messages, warnings, errors, network and debug logs that were emitted from that pane, so you always know which panes are sending console messages. Click these to open the console to inspect them further.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
