Documentation
Learn how Polypane improves your workflow
Switching to Polypane
Switching to Polypane can be daunting. There's a lot of new UI to get used to along with UI that you won't use (at least not at first) just like a new IDE or design tool. But just like those tools, Polypane will make you more productive once you get used to it.
The best way to get used to Polypane is to accept that it's going to take some time to get used to it (remember the last time you switched code editors!) Use it for a while and ignore the parts of the UI you feel you don't need yet.
Getting your bearings
The first step to switching is to get a passing familiarity with the UI. You don't need to know what everything does, but knowing how to manage panes and what to do in the panel get you 80% of the way.
To help with this, follow the getting started tutorial. If you clicked that away when first opening the app, it'll show in each new tab, or get to it by pressing F1.
Here's a video of Kilian going through it:
Use it for your day-to-day work
When you have a basic understanding of the UI, start using Polypane for your actual day-to-day work.
Create a set of panes that you're comfortable with, save them as a workspace and use them for a while. You'll quickly get used to the new UI and start to see the benefits.
As you get more comfortable, start to explore the additional features Polypane offers, like the debug tools, color picker or grid overlays to name just a few. When you need any of those, check out the docs we have on them for a flying start. We do our best to document everything to make it easy for you.
Polypane has a command bar so if you're wondering if something is possible, start typing and see if it's there. You can open it by pressing Ctrl k.
You don't always need the full experience
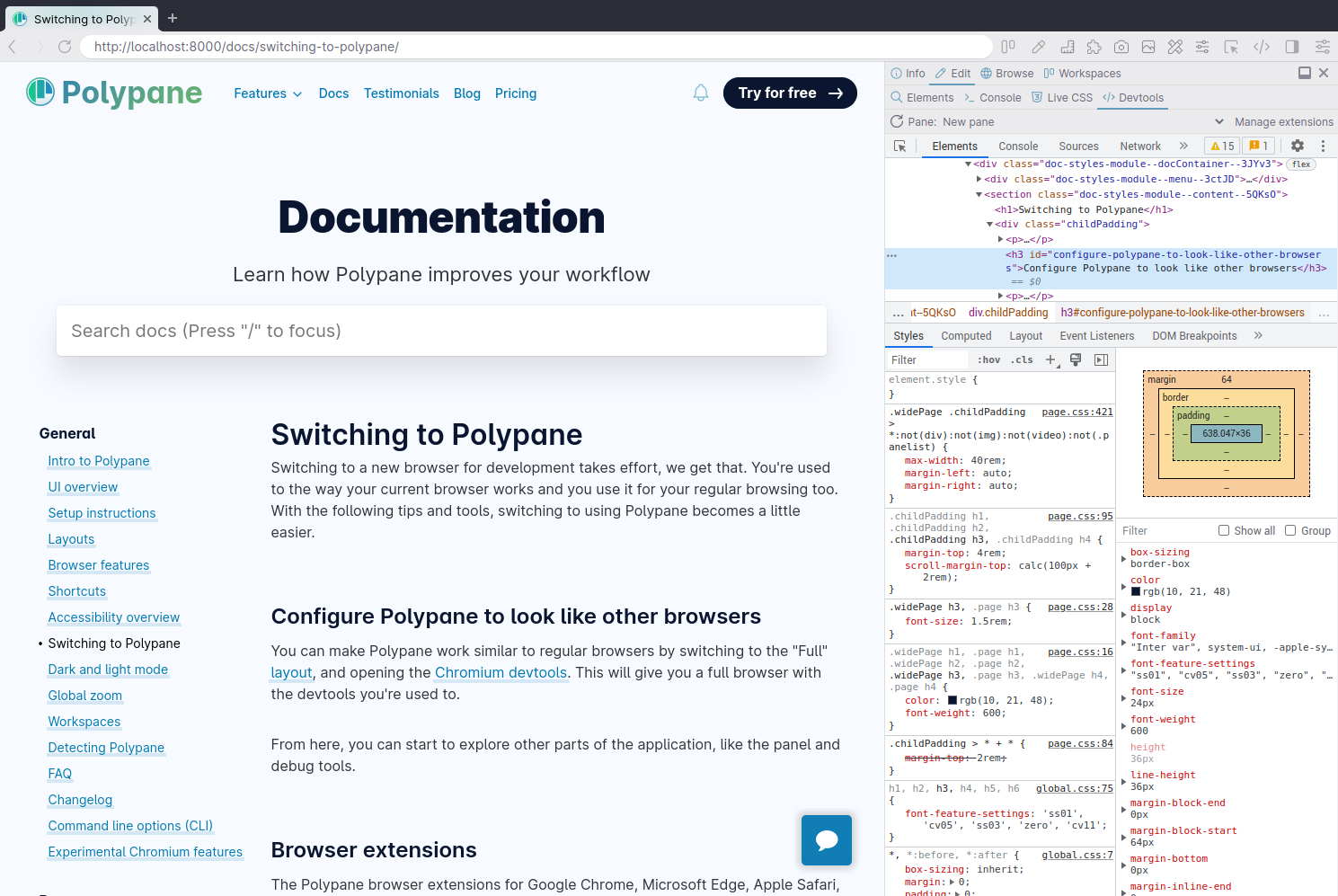
Though having multiple panes is the exciting part of Polypane for many devs, you don't always need those during your day-to-day. Luckily, configuring Polypane to look like a regular browser is easy. Switch to the "Full" layout through the layout switcher or by pressing B.
Then, if you don't want to use the Polypane elements inspector straight away (it has many additional features and works across panes, but it's also a new UI to learn) you can use the Chromium devtools instead. If you open that in panel, Polypane will look like a regular browser with the devtools you're used to.

From here, you can start to explore other parts of the application, like the panel and debug tools.
Dealing with muscle memory
Polypane isn't a regular browser, so you'll probably use Polypane in tandem with a browser that you've been using for development for years. It's easy to fall back to that browser and just open devtools when you're in a hurry or when you're not sure how to do something in Polypane.
While this might feel like you're saving time in the moment, it's likely anything you would've done would've been faster in Polypane.
There are a couple of ways to deal with this, and to make moving from your browsing browser to Polypane as easy as possible:
- Use our Browser extension to quickly send the current tab to Polypane
- Configure your dev server or OS to open development URLs in Polypane
Browser extension
Install the Polypane browser extension to quickly send your current tab to Polypane (or right-click any url to send it to Polypane).
The extension is available for Google Chrome, Microsoft Edge, Apple Safari, Mozilla Firefox, Opera, Brave and Vivaldi and you can get the extension from the Download page.

This way you won't have to bother copying the url, opening Polypane and pasting the URL into Polypane.
The browser extension adds a Polypane icon to your browser header. With it you can:
- Click the Polypane icon to open the current page in Polypane.
- Press
alt + rto open the current page in Polypane. - Right-click any link and click "Open in Polypane".
If the app is not open yet, it'll automatically launch. If it is open, it'll open the page in a new tab.
Configure your dev server or OS to open development URLs in Polypane
If your dev server automatically opens localhost in your default browser when you start it, configure that to open Polypane instead. This way you don't have to consciously choose Polypane each time you start devving.
You can either configure the dev server itself, or use a browser manager to send localhost URLs to Polypane while keeping your regular browser the default for all other things.
Dev Servers
Browsersync
If you use Browsersync, you might have configured it to open your browser using the browser options. You can replace your current browser with "polypane", or add it to the list of browsers to open.
Polypane automatically adapts to work with Browsersync by turning off its own syncing functionality. You can configure Browsersync to disable its syncing features and use Polypane's faster built-in functionality or even replace Browsersync completely by also using Polypane's live reloading functionality. Read the Browsersync and Polypane docs to help migrate.
Create-react-app
You can prefix your start script with BROWSER=polypane to open your app in Polypane directly instead of in your default browser.
"scripts": {
"start": "BROWSER=polypane react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}Other Code Editors and IDEs
If your code editor or IDE has a feature to automatically launch a browser, you can configure it to open Polypane. Learn more on our integrations page
Browser managers
For both Mac and Windows there are browser managers available. These will lets you send the URLs you open to any browser they support, either manually or by defining rules. You can configure this to always open localhost in Polypane, for example. The following browser managers have excellent support for Polypane:
- Finicky (macOS)
- Choosy (macOS)
- Velja (macOS)
- BrowserSelector (Windows)
- Bowser and Bowser Gnome extension (Linux)
In addition to these rule-based browser managers, you can also use Browserosaurus (macOS) or Account surfer (Windows) to quickly choose which browser or app to open any URL in.
For a full overview of browser managers including setup instructions, check out our tutorial: Always open localhost in your development browser.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
