Documentation
Learn how Polypane improves your workflow
Performance
Polypane can be a taxing application, since it will load an instance of Chromium for each pane you have open with similar memory and CPU usage as an active tab in other browsers (We need to keep all panes active to accurately sync between them).
The main Polypane runtime (excluding the instances running your website) take about 1% of CPU while idle, so the majority of CPU and memory usage is the result of a website's requirements times the number of panes you have open.
In other words: Polypane usually uncovers issues already present in your website, rather than causing them itself.
Though Polypane will run fine for the vast majority of users, there are settings and strategies to make everything run smoother.
First: check if the issue is limited to the current site
Most performance issues in Polypane are caused by the site that's running in Polypane being resource intensive due to lots of GPU/CPU intensive tasks like playing video or doing lots of compositing/animation. These things take up a lot of resources, and those requirements are multiplied by the number of panes you have open.
In some cases, performance issues are caused by websites doing things in ways Polypane doesn't expect. To figure out if that's the case, try to run Polypane with this docs page and see if the performance issues persist.
If they get resolved, please tell us the URL so we can figure out what that bottleneck is and either help you improve your website or help us improve our application. We really appreciate this. You can also take a look at Website issues you could encounter or use the performance tweaking options below.
Sometimes there is no way around a website being resource intensive. If the items below aren't helping, there are other ways to improve performance: Tweak site performance.
Common performance issues
Excessive DOM size
When you have over 20K DOM nodes, Polypane can get noticably slower as it tries to parse the accessibility tree. Try to reduce the number of DOM nodes by simplifying your HTML. As a reference, Lighthouse will already flag any DOM with more than 1400 nodes as excessively large, so simplifying your DOM is a general recommendation here that will also improve your site's performance.
CSS file size issues
Polypane parses CSS to find the breakpoints, sync hover styles and more. The rendering and parsing engine can handle everything to about 10.000 selectors without issue but beyond that performance might be impacted (in both Polypane and Chromium devtools, of course depending on your device).
Polypane shows a warnings when it detects more than 10.000 selectors. When it detects more than 15.000 selectors, hover sync, breakpoint detection and overflow detection are disabled to prevent further performance issues.
Tailwind CSS performance (for v1 and v2)
While plain Tailwind CSS 1 and 2 work fine, once you add custom variants the Tailwind CSS file can quickly balloon to 10MB or more.
This negatively affects the browser devtools and likewise also negatively affects Polypane's performance. This slowdown can be completely eliminated by using Tailwinds JIT model, which we highly recommend.
Tailwind CSS 3 and up use the JIT by default so are not affected.
Next.js performance
Polypane will show a warning if it detects a Next.js app with App Directory running in development mode. If you use the app directory, the dev server is really slow. This is manageable in a browser where you load each page just one time, but in Polypane where you load a page in potentially many panes, this can be a big issue as the performance issues on the server side stack up. Unfortunately Polypane can not control how fast any server serves up a page.
When using Next.js with the App directory, limit the number of panes or switch to the focus or full layouts when not actively working on responsive design.
Browsersync performance
Both Browsersync and Polypane attempt to sync things like clicks and the scroll position. If you run both, they end up duplicating or undoing each others actions, leading to a sluggish experience. When using Polypane, we recommend you disable Browsersync completely, or turn off it's ghostMode to let Polypane handle the syncing of events. You can do this by adding ghostMode: false to your Browsersync config. Read more about migrating from Browsersync to Polypane
Your local dev server might be using Browsersync without you knowing. In that case, Look for the warning popup that Polypane shows when it detects Browsersync. When Polypane detects Browsersync it will turn off the built-in syncing features.
Polypane configuration options
There are a couple of things you can change in Polypane to improve performance.
Limit the number of panes
Though we optimize the resources used by panes that are not visible, we need to keep all of them in memory. This is fine with up to about 8 panes depending on your device, but if you go might higher, like having 15 panes or more, things can rapidly slow down depending on how much resources a site needs.
When you want to get an overview of your breakpoints and there's more than 15, we show a warning that lets you choose to show "simplified breakpoints" instead. This feature looks at all your breakpoints, then groups them into 6 panes that cover the range of your breakpoints, giving you a good overview.
Alternatively, consider the "Focus" or "Full" layouts when not actively working on responsive design. They show just a single pane, but you still have access to all the Polypane features.
Make sure hardware acceleration is on
For macOS, Polypane has a "Disable Hardware Acceleration" option in the View menu. This can help fix graphical issues, but the downside is that Polypane is significantly slower without hardware acceleration (for obvious reasons).
Running the right architecture
Running Polypane through an emulation layer like Rosetta on macOS slows the application down considerably. Polypane's installers on macOS and Windows will install for the right architecture by default (AMD64 or ARM) so this almost never happens, but when you migrate from an Intel machine to an ARM machine (like Apple Silicon) using the migration assistant, it will copy over the AMD64 installation of Polypane. When this happens, performance on the new machine is severely impacted.
Because Polypane always updates to the same architecture, you should redownload and re-install Polypane.
How inactive tabs work in Polypane
To preserve memory, Polypane can unload non-active tabs. Right-click a tab and check "sleep when inactive" and it will unload the tab when you switch to another one. This frees up memory and CPU, improving performance for the tabs that are active.
If you find yourself wanting to switch back and forth between two tabs a lot, consider loading one in the Browse tab in the panel, which requires less resources than a regular tab.
External applications known to cause issues
Polypane runs alongside other applications on your device and uses the network. Some applications can interfere with Polypane's performance.
Antivirus or Firewall software
Polypane is built on Chromium so it contains a lot of network code. Unlike Chrome itself, it's usually not white-listed in general anti-virus or firewall software. This can cause the application to start much slower and/or web pages to load very slow as these tools throttle and analyse the network data.
We understand whitelisting Polypane is not something we should ask you to do, but please consider seeing if it makes a difference. If it does, please let us know so we can reach out to these companies and hopefully improve their handling of Polypane.
If you want additional assurance, we recommend you upload the installer or binary to VirusTotal. VirusTotal is owned and maintained by a subsidiary of Google and checks the file with dozens of different antivirus providers.
The following firewall/antivirus software are known to throttle Polypane:
- Webroot Secure Anywhere
- PC Matic security
Docker
Sites served from Docker can be substantially slower to open in Polypane. We think this has to do with the way the Docker URL is resolved, but we're not sure yet.
Other applications
If you're running other resource intensive apps, like Docker, full web servers or multiple resource-heavy applications, Polypane can get less CPU time and so will feel slower. In general, running multiple heavy applications will compete for your CPU and memory so something's got to give. Consider closing the applications you don't currently need to free up both memory and CPU time.
External or multiple monitors
With an external monitor (or multiple monitors) attached, both Windows and MacOS users may experience poor performance across Electron applications. This seems to be a result of an external monitor having a very high resolution putting strain on the GPU, and can also be the result of using anything other than the default color profile for your monitors.
If you experience poor performance on an external monitor, first check and see if it uses a calibrated color profile over the default one.
On MacOS, running your external monitor in its native resolution instead of scaled can also help. If you want to run it scaled, Clicking "scaled" in your monitors settings while holding Option will show additional "(low resolution)" options which will let the monitor upscale the resolution, instead of MacOS scaling. This will also improve performance.
Performance tweaking
Sometimes there is no way around a website being resource intensive, for example when showing videos or running different compositing effects. To deal with this Polypane will let you turn off resource intensive features.
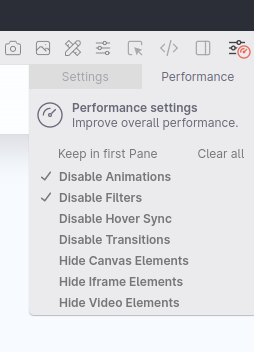
In the top right of the UI you will find the App settings icon. By switching to the "performance" tab in it, you can turn off a number of features that have a big impact on CPU usage:
- Disable Animations
- Disable Filters (includes backdrop-filter)
- Disable Hover Sync
- Disable Transitions
- Hide Canvas Elements
- Hide Iframe Elements
- Hide Video Elements

Disabling these CSS features and hiding HTML elements makes it easier for the rendering engine to render your page, improving performance.
When you have performance settings active, the App settings icon will show a small gauge. You can choose to keep these features in the first pane by checking "Keep in first pane".
Have a question about Polypane?
Reach out via (real human) chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Windows and Linux
- 14-day free trial – no credit card needed
